OCPP Chargestation Simulator
Introduction
OCPP Charge Station Simulator makes it extremely easy to provision a charge station and has a real-world feel of using a charge station. It provides a seamless and convenient way to interact and operate a charge station with only a few clicks. The feature is available both through the Admin Dashboard and the API.
Creating a Simulator
Creating a Simulator ready Chargestation
Please note in order to connect a simulator to a Chargestation object, you must ensure that the
is_simulatorproperty is set astruevia the Chargestation when you create the chargestation via the APIs or the Admin dashboard.
Via the API
To create an OCPP Charge Station Simulator through the API, will require making an API request for your charge station to be provisioned and attached successfully.
const request = require('request');
const options = {
method: 'GET',
url: 'https://api.edrv.io/v1.1/chargestations/{id}/attach_simulator',
headers: {
Accept: 'application/json',
'Content-Type': 'application/json',
Authorization: 'Bearer API_KEY'
},
json: true
};
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
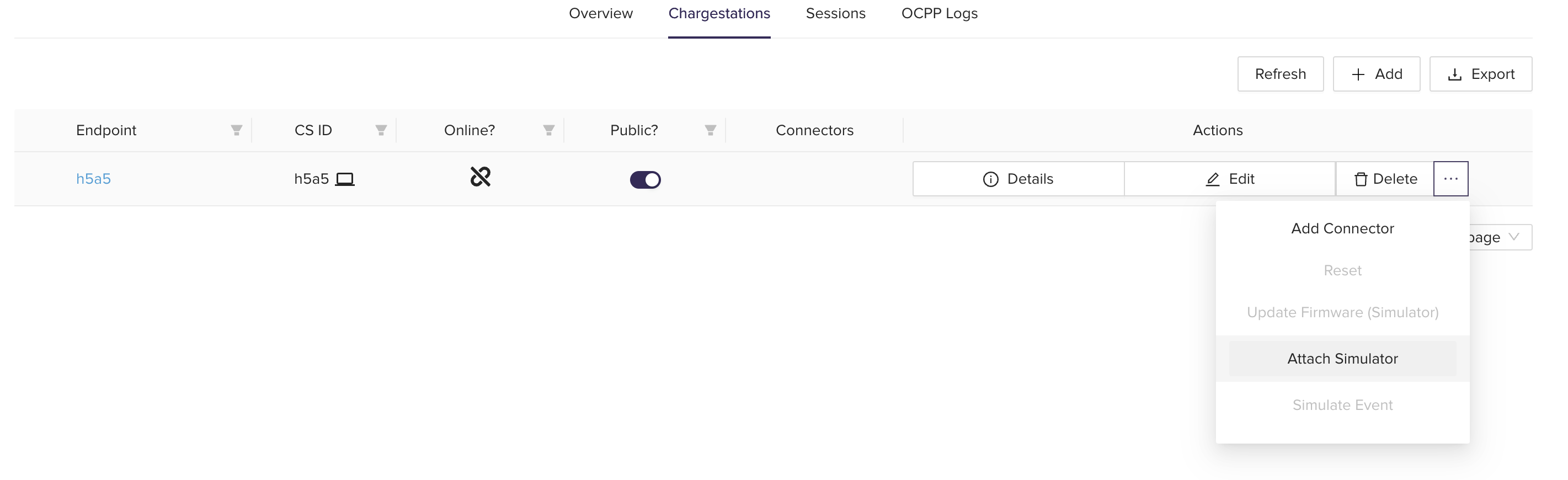
Via the Admin Dashboard
An OCPP Charge Station Simulator can also be provisioned through the Admin Dashboard, it is much easier and convenient.

Simulator Bootup
A simulator is an independent software entity. As with real-world chargestations, it must boot up and connect to the eDRV network. This is accomplished as follows:
a. Via the Dashboard: In the chargestation page, select a chargestation simulator. From the drop-down menu select Attach Simulator. This will boot up the simulator and connect it to this endpoint.
b. Via the API. Please use /chargestations/{id}/attach_simulator to boot up and bring the simulator online.
Simulator must be Attached and Online
Please make sure that you
Attach Simulatorto the chargestation before sending any events otherwise you will get an error.
Simulator Lifetime
A simulator is a short-lived compute asset on eDRV. It is provided as a test tool for developers for a short amount of time.
30 days Lifetime
A simulator is online for a maximum of 30 days. After this, the developer must re-attach (see above) a charge station in order to use it.
Sending Events
Send events via the API
You can interact and operate a provisioned charge station by sending events to it through the API, there is a list of events you can send to a charge station.
Events
connect_cable: Connect the charging cable between the chargestation and the EV
disconnect_cable : Disconnect the charging cable between the chargestation and the EV
connector_faulted : Simulate an electrical fault on the connector
ev_charging_paused : EV stops consuming energy, usually caused by a full battery.
ev_charging_resume : Resuming charging after a SuspendedEV event
Multi Connector Support
Please note that the simulator currently supports operations only on one connector. Any additional connectors on a simulator chargestation are not functional.
API Requests:
const request = require('request');
const options = {
method: 'POST',
url: 'https://api.edrv.io/v1.1/chargestations/{id}/simulator_events',
headers: {
Accept: 'application/json',
'Content-Type': 'application/json',
Authorization: 'Bearer API_KEY'
},
body: {
"event": "connect_cable"
},
json: true
};
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
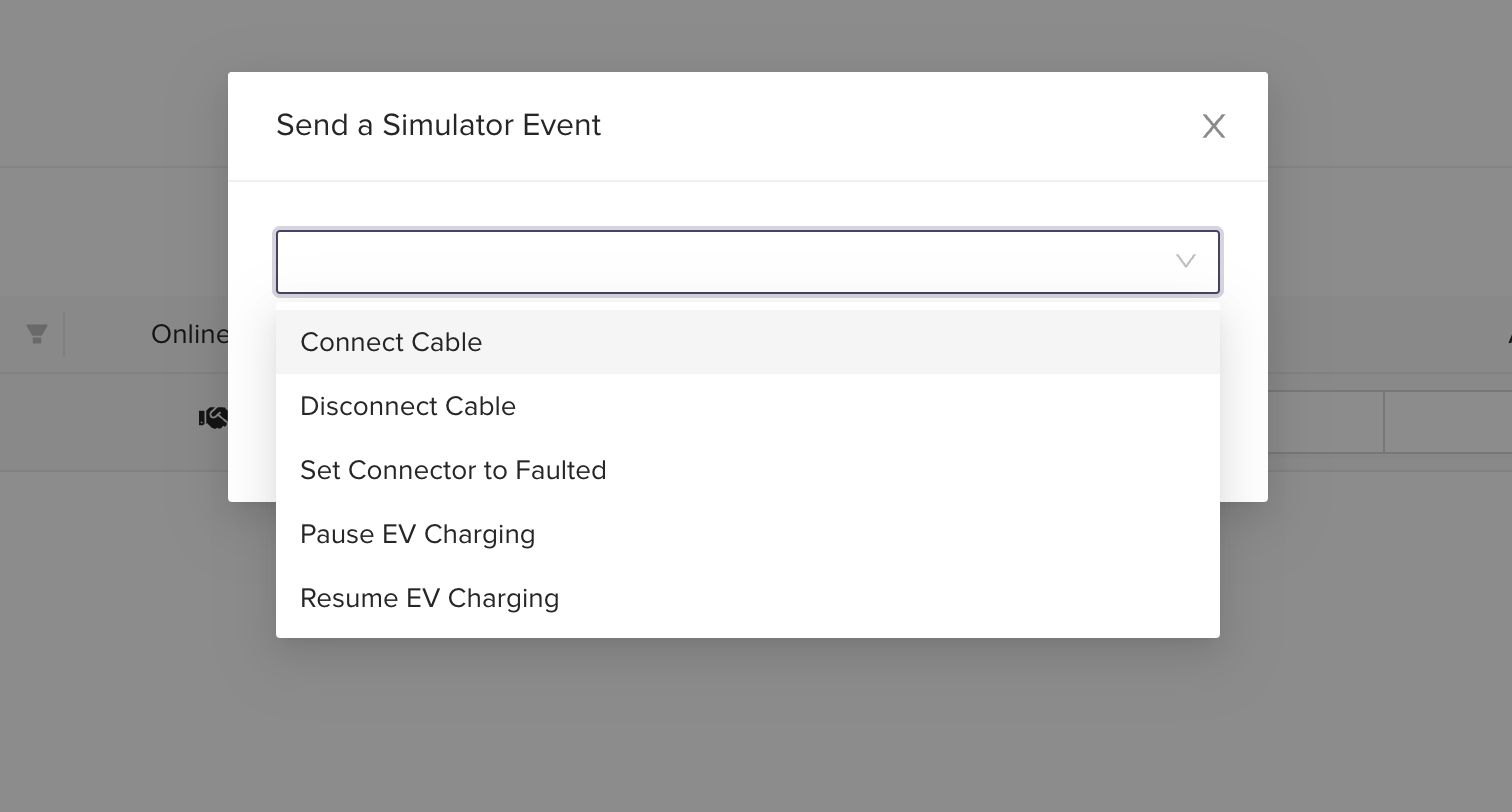
Send events via the Admin Dashboard
You can interact and operate a charge station by sending events through the Admin Dashboard, this is optimized to make it seamless and easy to use.

Terminating the Simulator
Via the API
You can terminate or detach a simulator after usage, this requires making an API request for your charge station to terminate or detach successfully.
const request = require('request');
const options = {
method: 'GET',
url: 'https://api.edrv.io/v1.1/chargestations/{id}/detach_simulator',
headers: {
Accept: 'application/json',
'Content-Type': 'application/json',
Authorization: 'Bearer API_KEY'
},
json: true
};
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
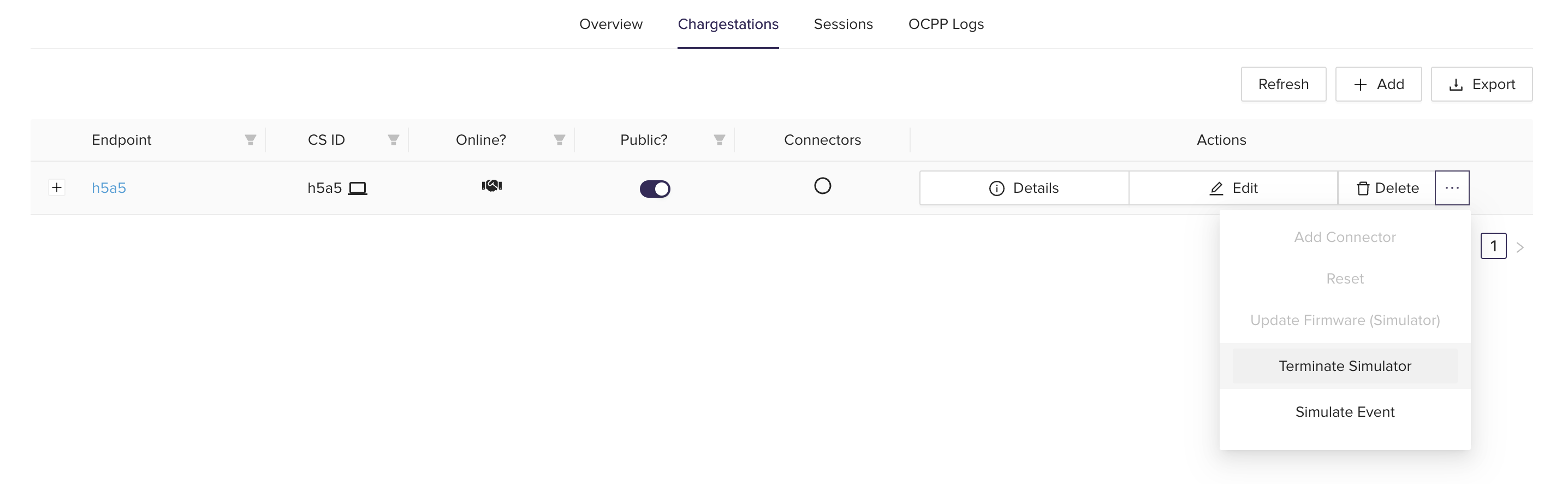
Via the Admin Dashboard
You can also terminate or detach a simulator through the Admin Dashboard.

Updated over 2 years ago
